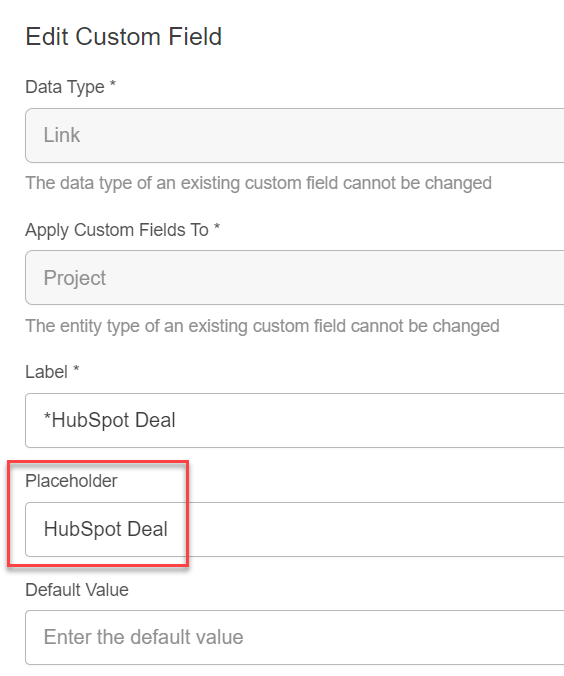
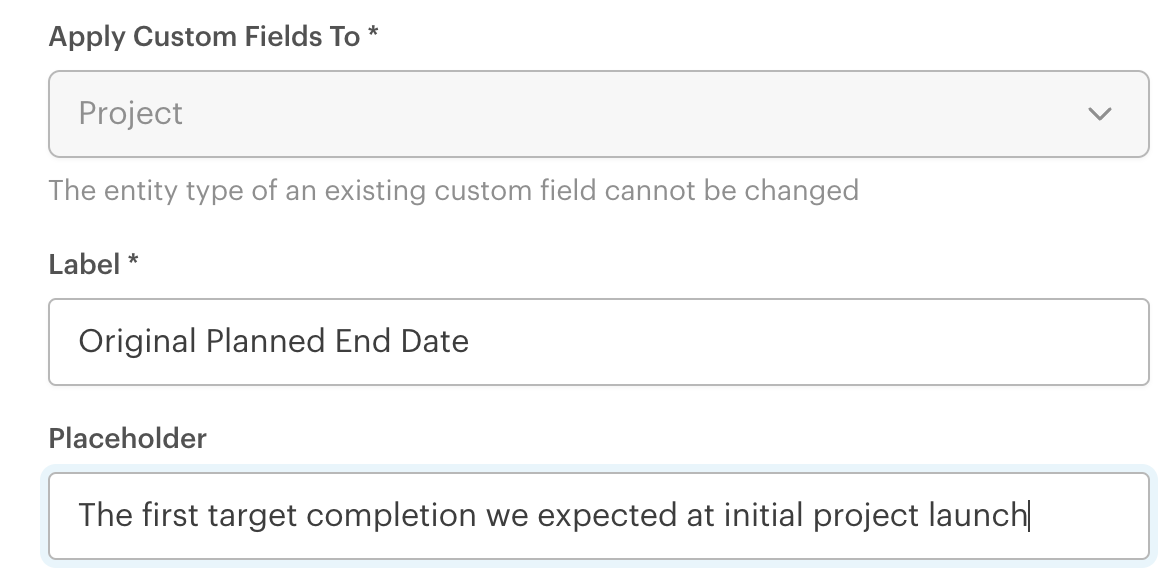
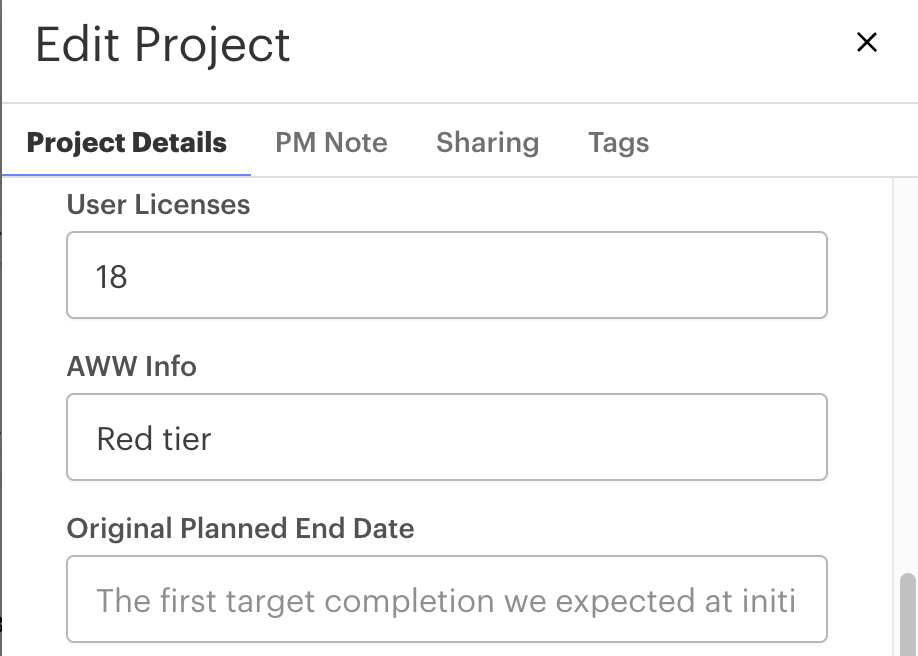
Can someone explain the intended use of this field? What I was hoping it would do was for Link Type fields - whatever you put in the Placeholder field would be the Link Text - that would be a clickable link using the url entered for the field. But that isn’t it unfortunately.